2022年 仕事探しシニア 超簡単ブログの始め方で進んできましたね
管理画面に入室してください
ザックリ SSL化です
これから行っていく事
・管理画面ログイン方法
・SSL化設定 (http)⇒(https)鍵マークへ
・WP 一般設定
・パーマリンク設定
・テーマインストール
・テーマ設定
・ロゴマーク作成
・投稿と固定ページの違い
・カテゴリー設定
・記事の投稿方法
・固定ページの使い方 等々
シニア 初心者 WordPressで記事を書く
SSL化設定 (http;//) ➡ (https;//)へ
WordPressの一般設定とSSL設定
ここでは自分お名前.comでWordPress 設定しているので そちらのやり方です
お名前.com Navi で左上ホーム ➡ コントロールパネル(セキュリティ) ➡ SSL証明書 ➡ 無料SSLを申し込む
とクリックしていきます
証明書発行に少し時間が掛かります SSL化が終了(証明書発行)です
ここまでで お名前.com レンタルサーバーの設定が終わりました
今度はWordpressの管理画面 左 設定 ➡ 一般 クリック
開いたら 一番上サイトタイトル確認 自分のサイトタイトル確認 サイトのタイトルを変えたければこちらを書き換えればサイト名の変更もできます
ここを決めていないと グーグル検索があなたのサイトが探せません
下 2番目 キャッチフレーズとは 検索されて表示された時に 下に現れる説明部分よく3行ぐらいで説明文として現れる部分です 何も書いてなければ適当に文の内容から勝手に書き込んでくれます自分で書き込みたい時は こちらに説明文を書き込みます

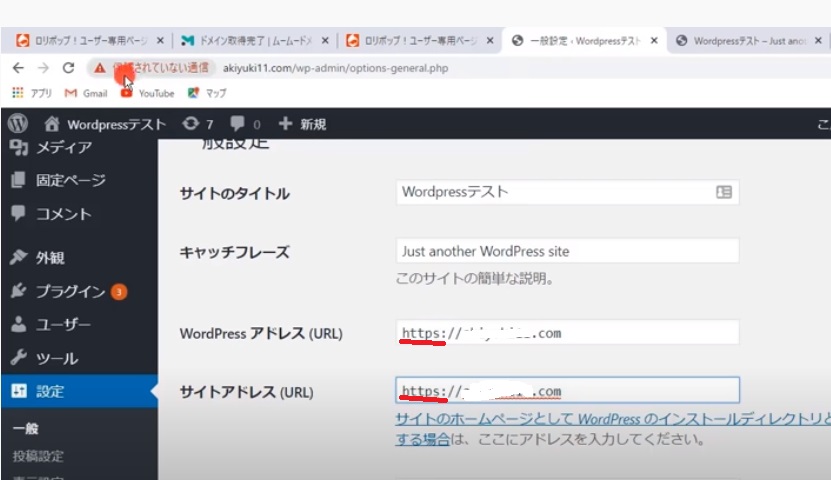
2つ下とその下 3マス目、4マス目 http の後に小文字sを手動で書き込み追加する

現状では上のURLの左に鍵マークが無い(保護されていない通信)状態つまり安全ではない状態です、これを安全な状態にするための作業です
必ず先ほどの お名前.com コントロールパネル作業終了後に SSL化が終了(証明書発行)後に行ってください、そうしないとグーグルが怒ってチョット厄介な事になります。
自分のWordpressが行方不明になって、キャッシュを消すなど面倒くさい事になってしまいます
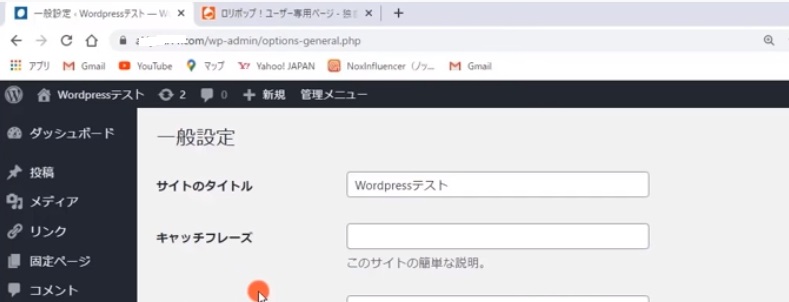
下に行き変更を保存 すると一回ログアウトして ログイン画面 ログインすると
上 URL の左が 最初は保護されていない通信となっていたものが鍵マークに代わっていると思います SSL化終了です

つまり、セキュリティ上あまり良くない状態だったのが、良い状態になったという事で安心な状態になったという事です
パーマリンク設定
先ほどの 設定 の下 に パーマリンクというものがあります クリック
パーマリンクの設定が出来ます ここは人それぞれで じぶんは一番めんどくさくないものを選びます
少し上級でめんどくさくても毎回自分で英語、アルファベットで書き込む人はカスタムがお勧めです
日本語でも一応OKですが、ツッウィッターなどの時など文字化けしてわけのわからないものの羅列になってしまう事が有るので出来れば避けた方が良いと思います。
最初は https;//〇〇〇〇〇〇/△△△△△(記事タイトル) 赤字部分
ここの表示の設定です はじめは日付と投稿目?となっているかと思いますが
自分のお勧めはカスタムですので投稿名の左丸をポチ青丸に 右の白ボックス内 /%〇〇ーー〇〇%/の部分を消して下に post_Id というのが有るのでそこを ポチ こするとWordpressが適当に番号を割り当てて勝手につけてくれるようになります 箱の中が /%post_id%/ に代わっていると思います
パーマリンクは一回ついてしまうと後から変更できないので、入れ忘れ書き間違いとかを毎回気にしなければならず
慣れないうちはこの方が面倒いらずです、後で慣れてきたら変更して自分で書き込むようにすれば良いと思います
旧エディター設置
管理画面左ブラグインをクリック
色々な物が現れると思います その中に クラシックエディターというものがあると思いますそれを使いますので 左プラグインの新規追加からClasickEdhitar 今すぐインストールをクリック そして有効化をポチで使えるようになります
WordPress導入時のエディターつまり記事を書くシステムがあまり使い勝手が良くないのでこのエディターを使えるようにした方が良いのです慣れない方でも文書を入力しやすくなります
記事を書く準備
一回自分のブログのホームページがどうなっているか?見てみましょう
上の横長の黒い処の左上家のマークの左側自分のサイトの名前のところをクリック
ハローワールド 白いページが現れていると思います
これが現在のあなたのホームページです
ここのデザインを変えていきます、また先ほどの家マークの右サイト名の処をクリックすると管理画面に戻ります
デザインを変える事を テーマ といいます
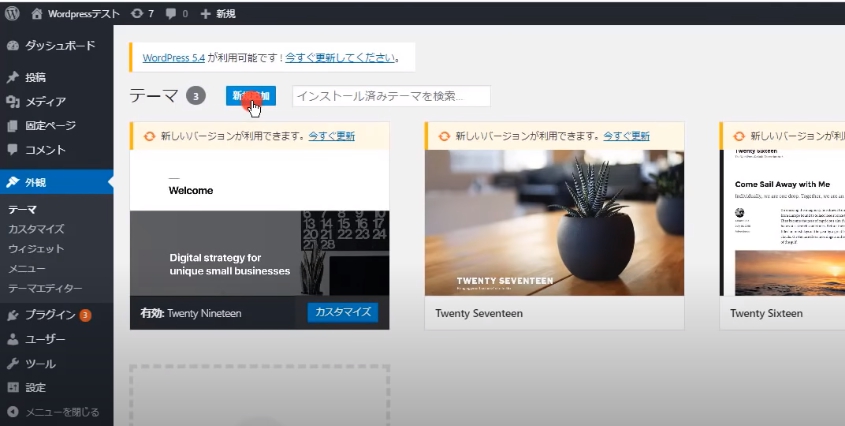
左 外観の処を ポチ するといろいろな物が出てきます。

今回は新規追加左上に方に青い文字で書いてあると思います ポチ です
そうすると またイロイロと出てくると思いますが
今回、インターネットから違う物 コクーン cocoon というものを使います
グーグル検索で cocoon で検索すると
一番上に Cocoon | WordPress無料テーマ が有ります
cocoonは無料でもサポートもしっかりしています わからない事はしっかり聞きましょう初心者にとっては素晴らしい事です
そのサイトに行きます するとすぐに ダウンロード というのが出てきますので ポチ
違うページに飛びます 下に下がっていくと 親テーマというのが有ります それをダウンロードします

ダウンロードが終わったら
先ほどのWordpress管理画面のテーマに戻ります テーマを追加の右テーマをアップロード ポチ
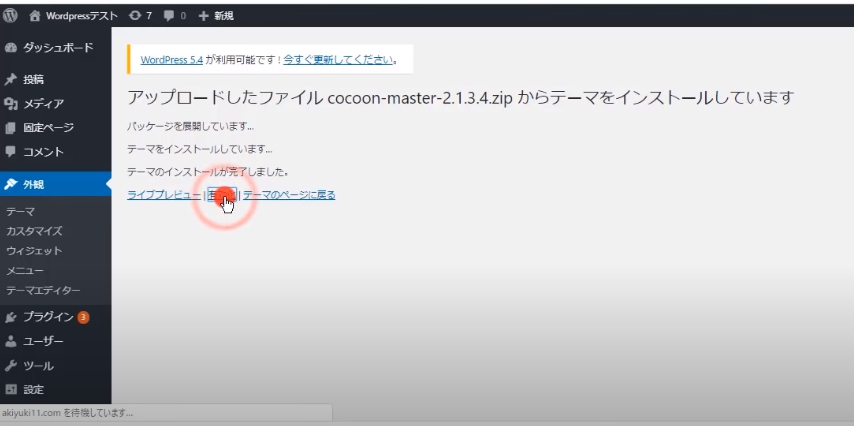
そうしたら真ん中 ファイルをアップロード ポチ 先ほどダウンロードしたものが ダウンロードの中にありますので cocoon mastor というのが有りますので ダブルクリック すると先ほどの真ん中に戻りますので 下の今すぐインストール ポチ
今デザインを変更しています から インストールしています画面に 左下真ん中に 有効化 が有ります そこを ポチ また画面が変わります

この 有効化 が終わっていると ホームページのデザインがもう変わっています
また管理ページの左上 家マークの右サイトの名前の所 ポチ するとホームページのデザインが変わっています
今は変わったという事の確認だけです またここから 変えていきますので
また管理ページの左上 家マークの右サイトの名前の所 ポチ で管理画面に戻ります
もう一回 先ほどの cocoon のサイトに戻り
先ほどの 親テーマの下に行くと 今度は子テーマというのが有ります

先ほどの親テーマというのは 元のデザインです この 子テーマというのが実際に作業するものとなります
親テーマというのは 今後なにか 変更が起こった時に この親テーマが入っていないとその 変更に対応できなくなってしまうので 先に入れておく必要があるものだったのです
実際に作業をしていく子テーマを先ほどと同じように
インストールし、また Wordpress 管理画面
テーマを追加の右テーマをアップロード ポチ
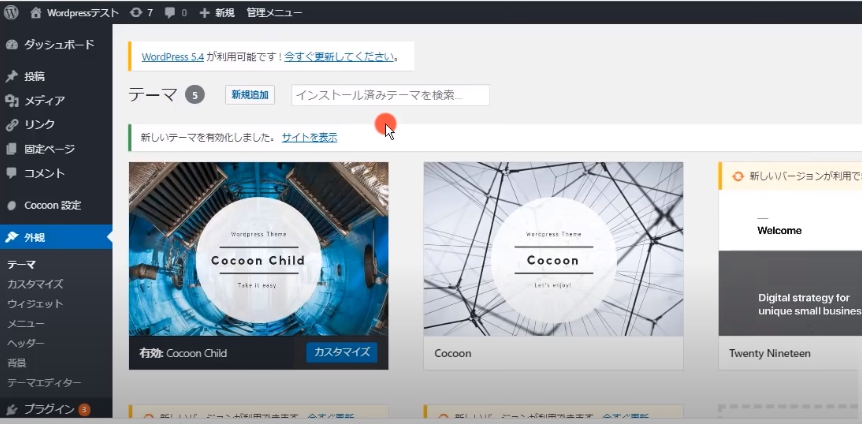
そうしたら真ん中 ファイルをアップロード ポチ 先ほどダウンロードしたものが ダウンロードの中にありますので cocoon chaild mastorというのが有りますので ダブルクリック すると先ほどの真ん中に戻りますので 下の今すぐインストール ポチ
今デザインを変更しています から インストールしています画面に 左下真ん中に 有効化 が有ります そこを ポチ また画面が変わります
この 有効化 が終わっていると ホームページのデザインがまた変わっています

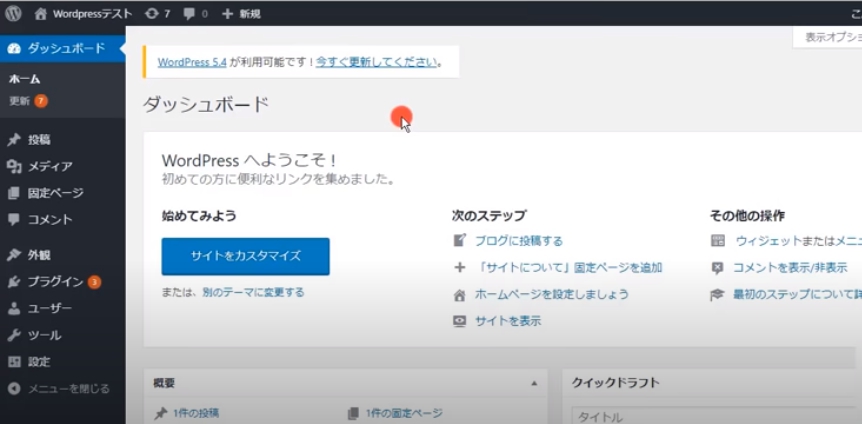
ここで
更新だけしておきましょう
WordPressはどんどん更新されていますそして使うときは一番新しい状態で使った方が良いので更新が有ったらその都度更新して 一番新しい状態で使用しましょう
左に赤い丸印が出ていたら更新するものがあるという事なので更新して最新の状態で作業しましょう

今日はここまで、自分疲れました (^_^;)ェㇸ
まだ、先が有りますよ いよいよ記事かな?
お得情報 無料登録するだけでお小遣い ゲット
日々行動 ☆モニター募集☆スキマ時間でカンタンにお小遣いGET!
![]()

![]()
今日はチョット疲れましたあなたもお疲れさまでした(@^^)/~~~
次はWordPressで記事を書く2の予定





コメント